
Xanadu
Xanadu is a platform for developing Database-Driven Web Apps that use NGINX, PHP, HTML, Bootstrap, CSS, Javascript, and MySQL.
Xanadu isn't like other platforms or frameworks. We're old-school developers who use a mix of procedural and object-oriented code in a way that reflects reality. Start with a Page and add Elements. The Page Body generally contains Cards with Elements like Tables, Labels, Inputs, and Buttons. Simple.
It's been a long road. We've been developing Database-Driven Apps for decades with FileMaker and Xojo, both closed-source platforms. FileMaker rocks, but licensing has become expensive. Xojo has fantastic pricing but is perpetually buggy.
We landed on PHP because it is affordable, solid, and open-source.
We're Remodeling!
Xanadu has come a long way and is almost ready for us to talk about. In the meantime, this page will be under a remodel for a bit!
Xanadu Pricing
- $900 for Source Code updates for one year.
- Use what you have forever.
- Support via Email or Discord is unlimited.
- Support via Zoom, up to 2 hours.
- Additional years are 50% off with an active Hosting plan.
- $100 per month for most Web Apps.
- Includes
- Dev App and Production App.
- Domains like myapp.xanweb.app.
- Discuss via Zoom
- Ballpark Estimates
- Develop
- Demo
Benefits
- Open Source Libraries without gatekeepers.
- PHP is tried and tested.
- Millions of PHP Developers. Since 2001 for us!
- Runs on Linux using NGINX, Let's Encrypt, PHP.
- Create MySQL Table with Fields.
- Run Table Schema update.
- Customize Table Schema details.
- Run Module Generate.
- Customize List, Cards, and Business Logic.
- API Endpoint.
- Customer Portal.
- Web Store with a Shopping Cart.
- Using FileMaker Data API as a data source.
- Job Scheduler.
- Insurance Claim Processing
- Support via Email or Zoom.
- Web App Hosting.
- Custom Development.
- Develop Entire App
- Add Features
- Assist You.
- Conversion from Excel, FileMaker, Xojo, etc.
- One on One Coaching.
UI: Overview (Update coming soon...)
Modules (Update coming soon...)
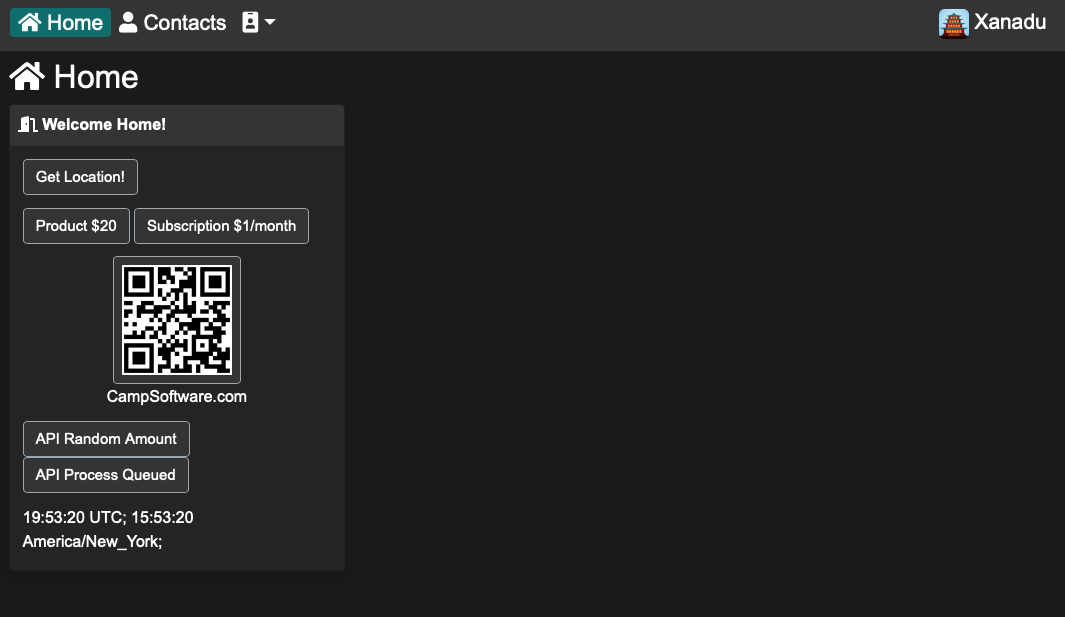
Currently we have a few demos:
- Getting a Location
- Stripe Payment Buttons
- QRCode
- API Request and Queue Processor
- Time from the Server in UTC and a equivalent time in a specified Timezone.

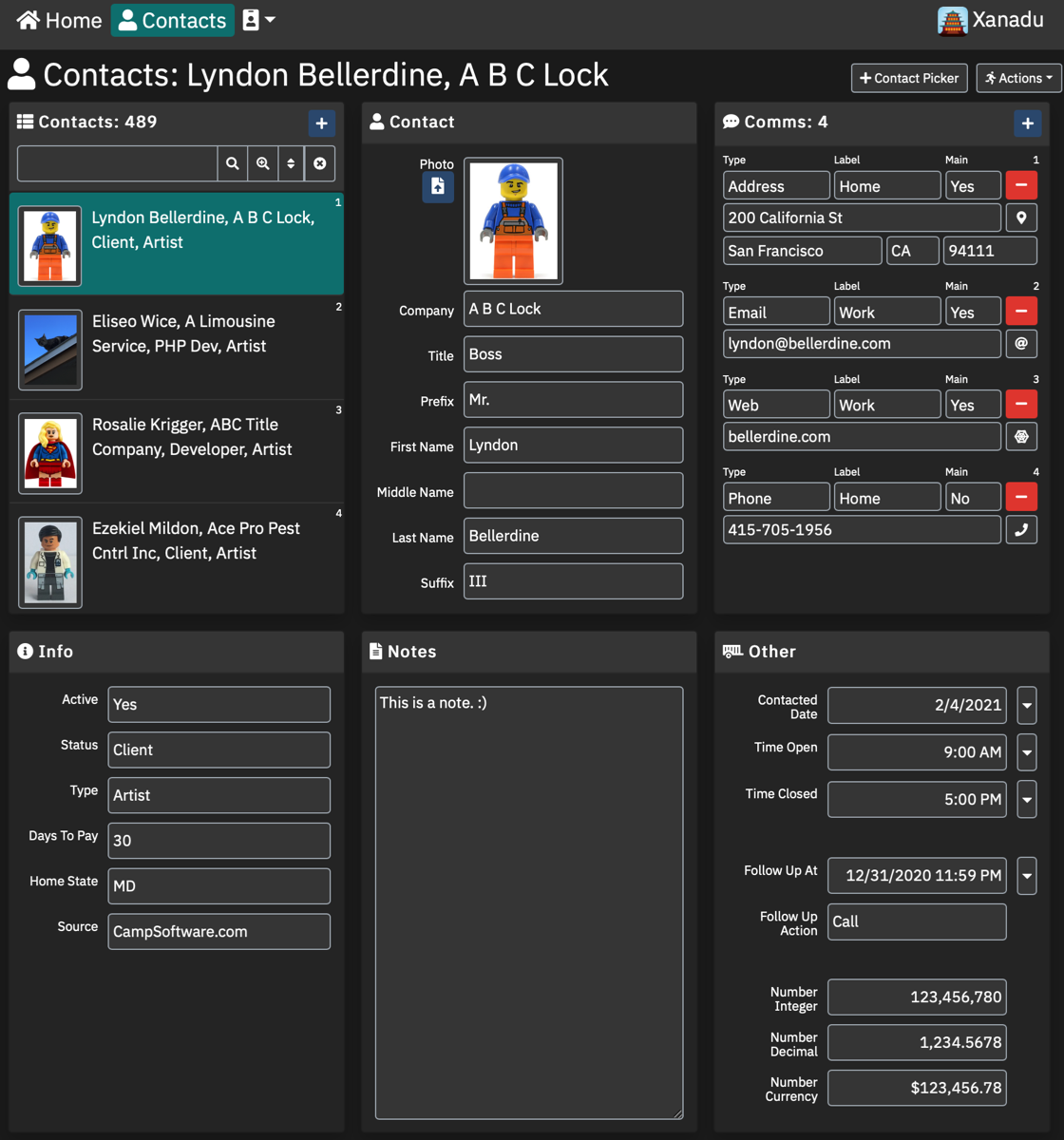
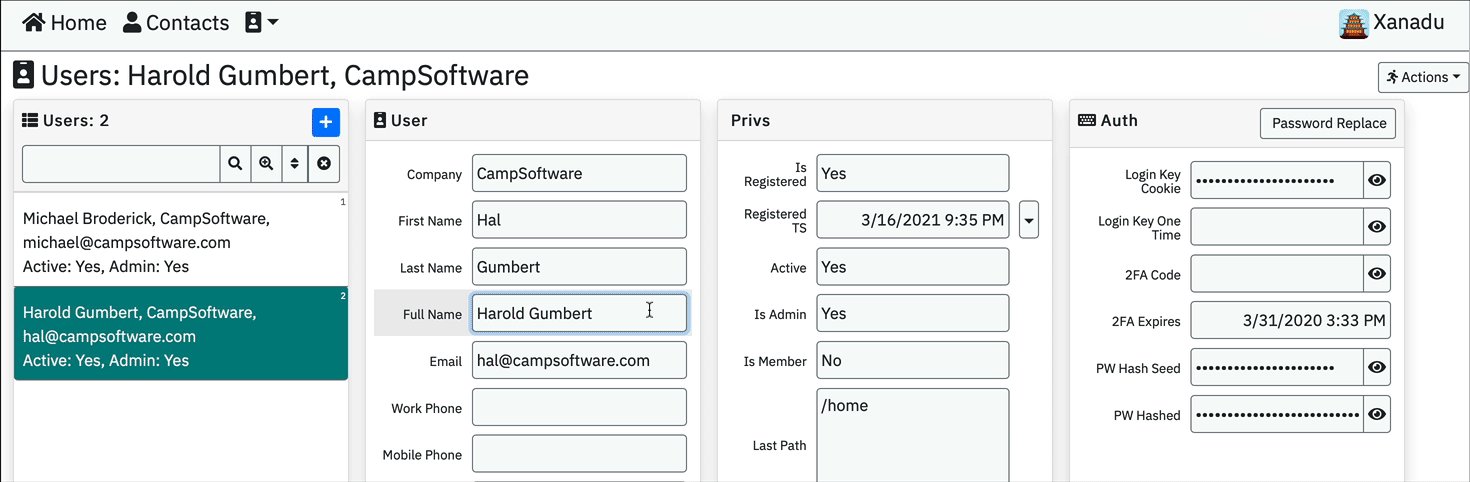
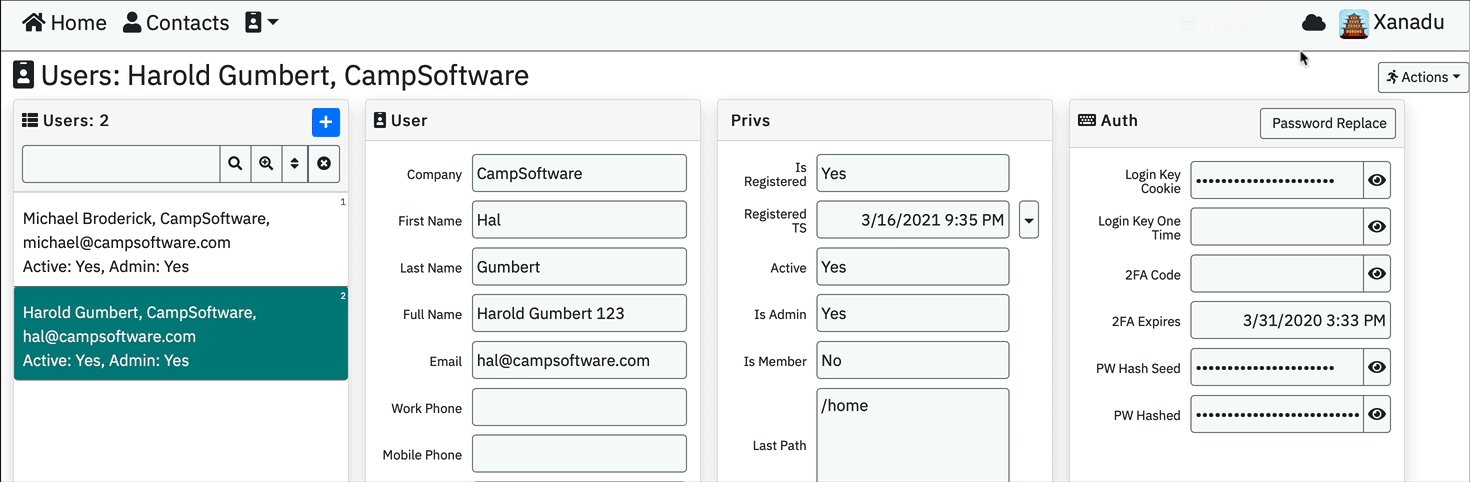
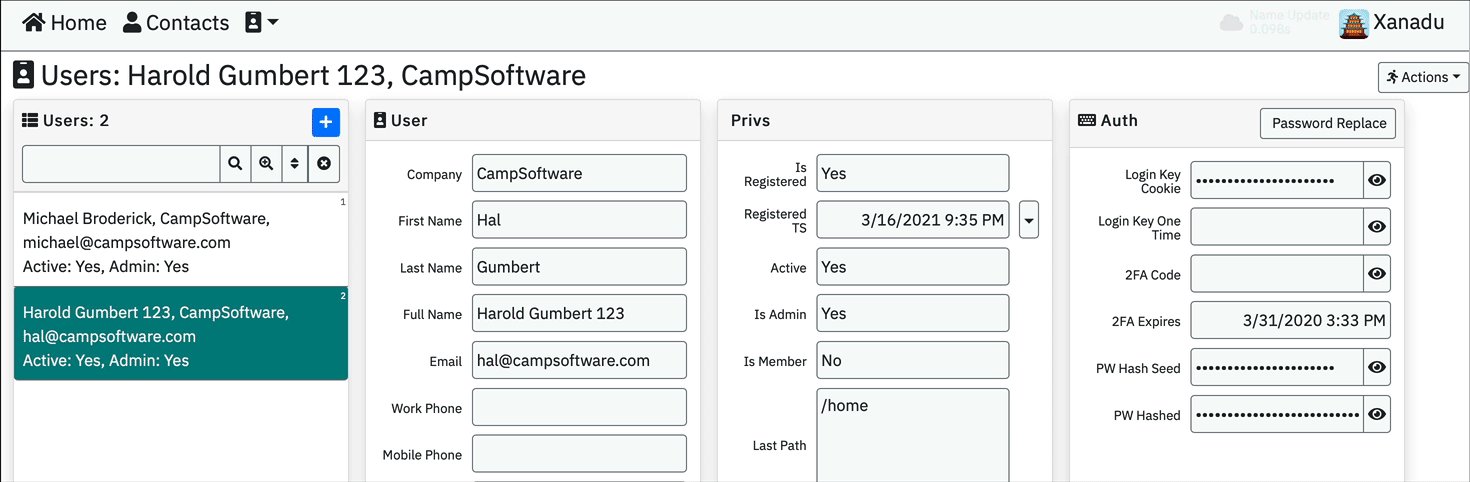
The Menus are found on the top. Next is the Module Title with Module Action Buttons on the right. Buttons can be anywhere you'd like as well.
The Content is below the first two lines. In the Content, there is a List of Records Card with five Cards for the Details [ Contact, Comms, Info, Notes, and Other ].
Blue Plus Buttons can be found in the List to add a new Contact and also in Comms to add a new Address, Email, Web, Phone, etc. Red Minus Buttons can be found in Comms to delete a Comm.
Next to the Photo in the Contacts Card, a image can be uploaded by clicking the Blue Upload Button or Dragging and Dropping an image onto the Blue Upload Button.
The Contact Picker Button lets you search Contacts to then select a contact. It returns the Contact ID to then do something with that ID.
The Actions Button has a dropdown menu with items: Print to PDF, Print to HTML, Duplicate, and Delete.

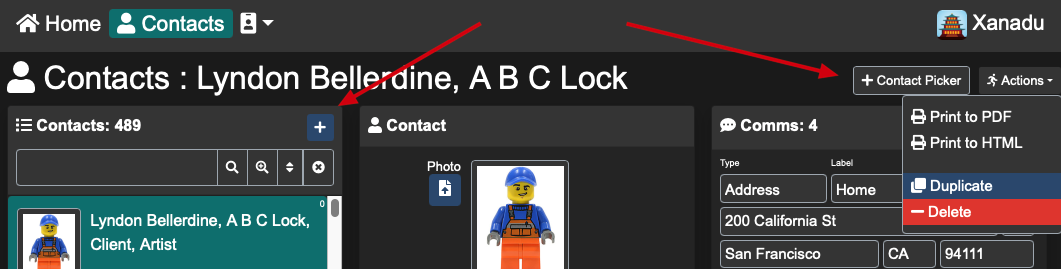
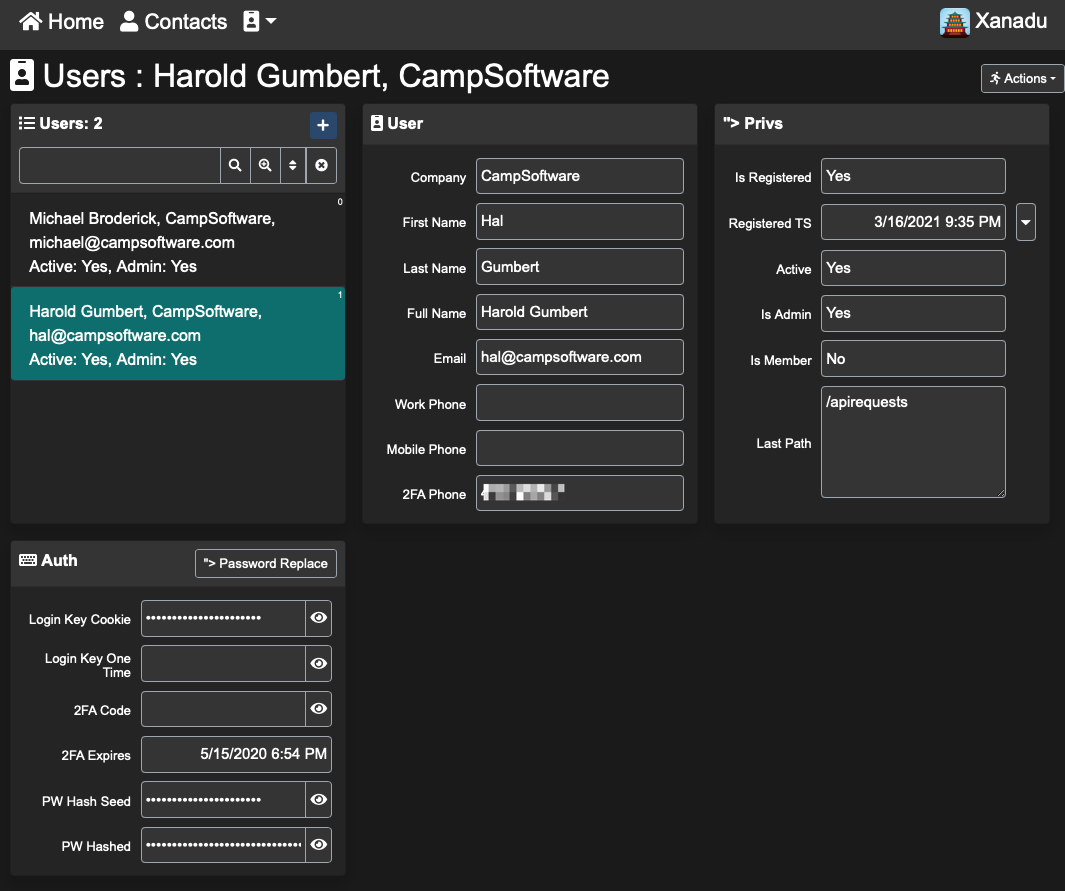
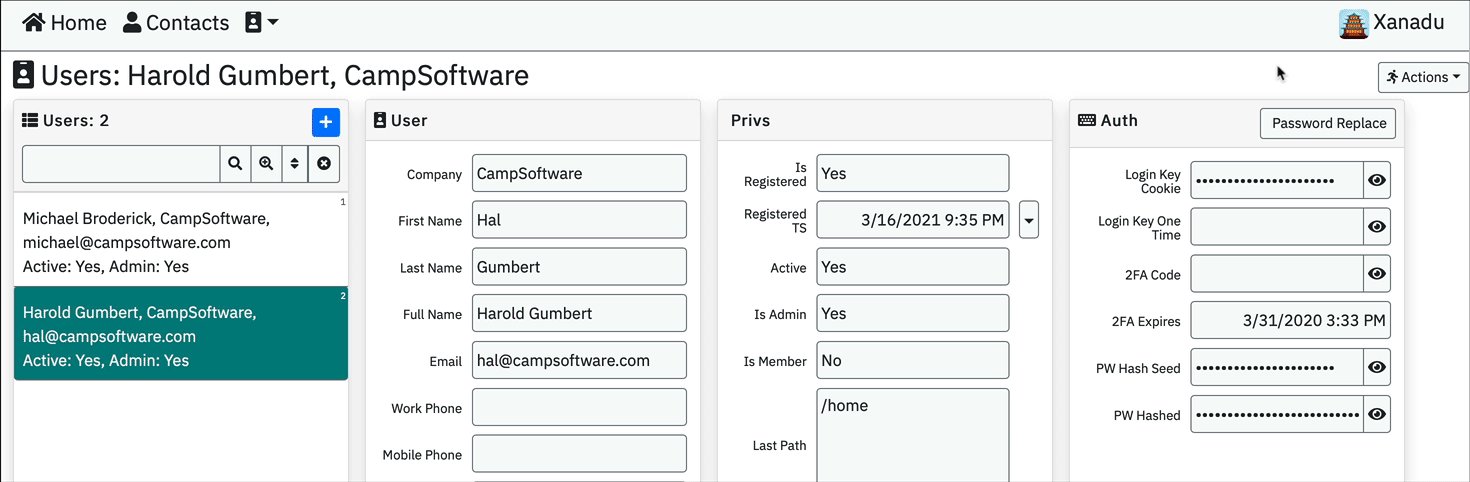
Some modules have actions. Here we Add a Contact by clicking the + Button. On the right we can Select a Contact or under Actions, we can Print to PDF, Print to HMTL, Duplicate or Delete the selected Contact.

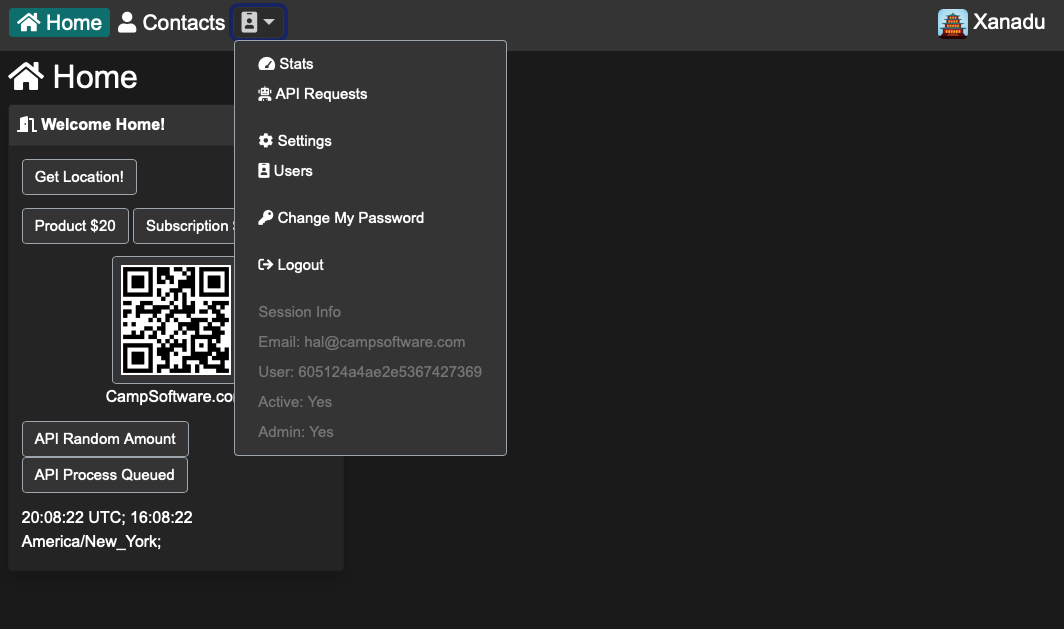
The pictures show an Admin logged in. If a non Admin was logged the first four options would not be included.

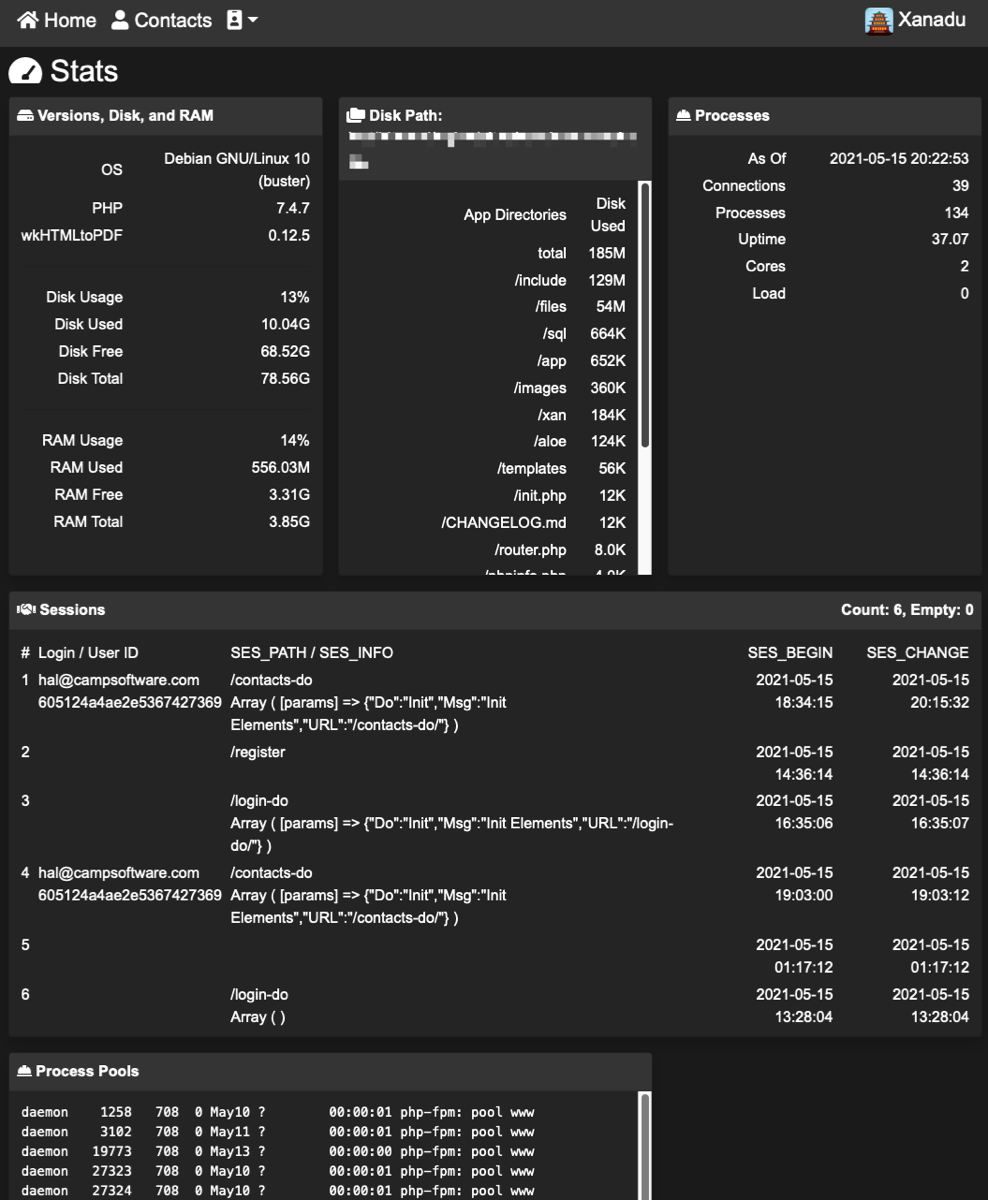
- Versions of the OS, PHP, and wkHTMLtoPDF
- Disk Usage
- RAM Usage
- Disk Usage of each app folder
- Processes Info
- List of Sessions
- List of Process Pools

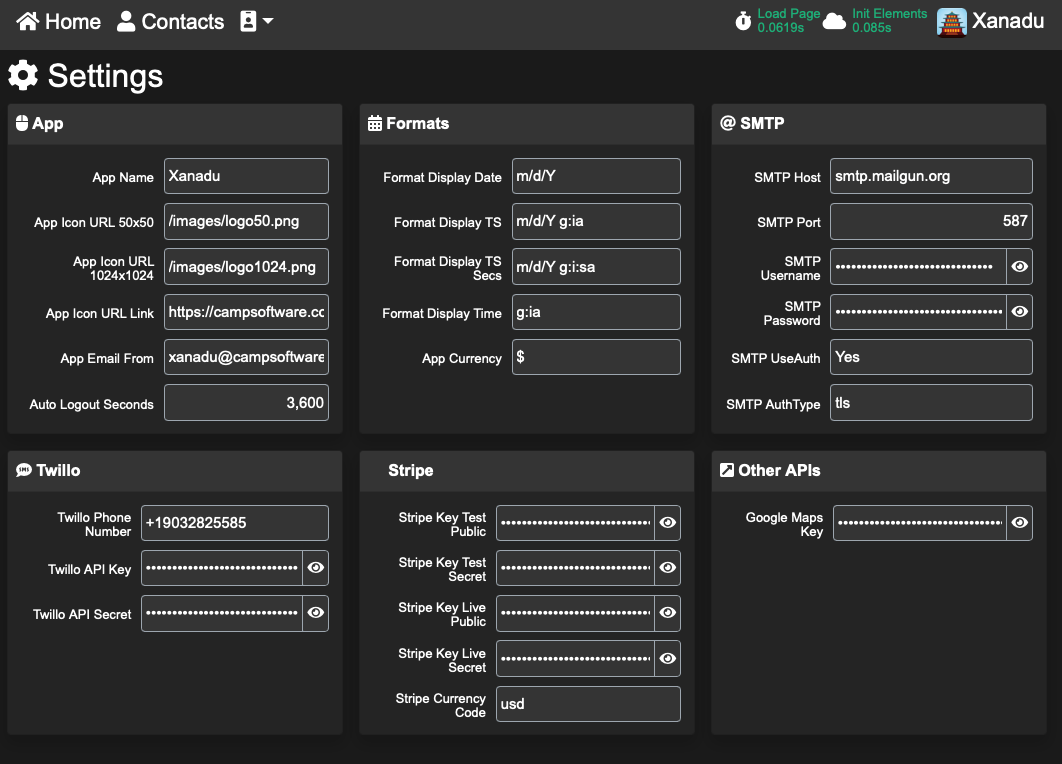
- Contact info
- Specific formatting for Dates, Timestamps, Time, and Currency
- Details for Sending Email ( SMTP )
- Details for Sending SMS/Text Messages ( Twillo )
- Details for Payment Buttons ( Stripe )
- Other APIs like Google Maps



CODE: How a Contact Record is Loaded
Module Generation
- Tickets will have a related list of Ticket Messages.
- Record Modification fields begin with "Mod".
- Xanadu Keys begin with "UUID". The Primary Key is "UUID{TableName}"
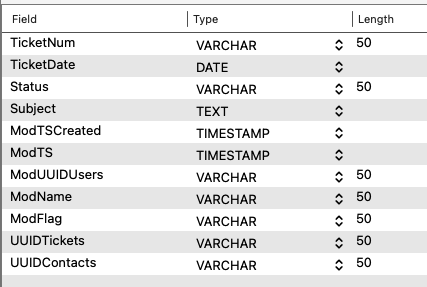
Tickets Table

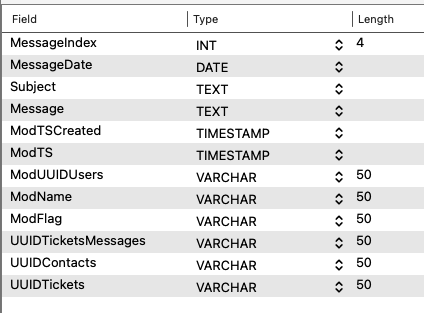
TicketMessages Table

- Found under the Developer Menu.
- Updates the Modules Table from the SQL Tables.
- Updates the Schema Table from each SQL Table for each Column.

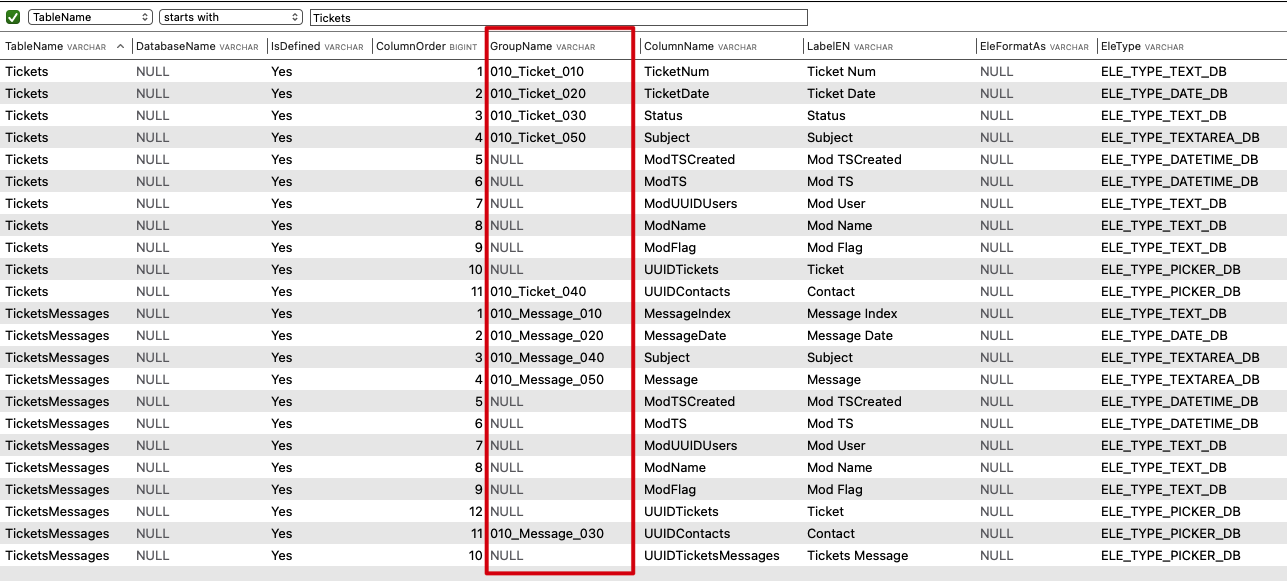
- Edit the GroupName for each Column.
- Format is Card Order, Card Title, Column Order.
- On generation, Columns with the same Card Title will be placed on the same Card.

- Define the Tables with the Module Name, Table Name, Plural Name, Singular Name, and Defined Font Awesome Icon.
- Generate Modules for the Parent Table and Related Table.
- Check the Result Log.
// Modules $tableContacts = new \xan\khan( 'Contacts', 'Contacts', 'Contacts', 'Contact', "FI_CONTACTS" ); $tableTickets = new \xan\khan( 'Tickets', 'Tickets', 'Tickets', 'Ticket', 'FI_TICKETS' ); $tableTicketsMessages = new \xan\khan( 'TicketsMessages', 'TicketsMessages', 'Tickets Messages', 'Ticket Message', 'FI_MESSAGES' ); // Generate $tableTickets->generate( [ $tableContacts ], [ $tableTicketsMessages ] ); $tableTicketsMessages->generate( [ $tableContacts, $tableTickets ], [] ); // Result $khanResultMsg[ '$tableTickets' ] = $tableTickets->result; $khanResultMsg[ '$tableTicketsMessages' ] = $tableTicketsMessages->result;
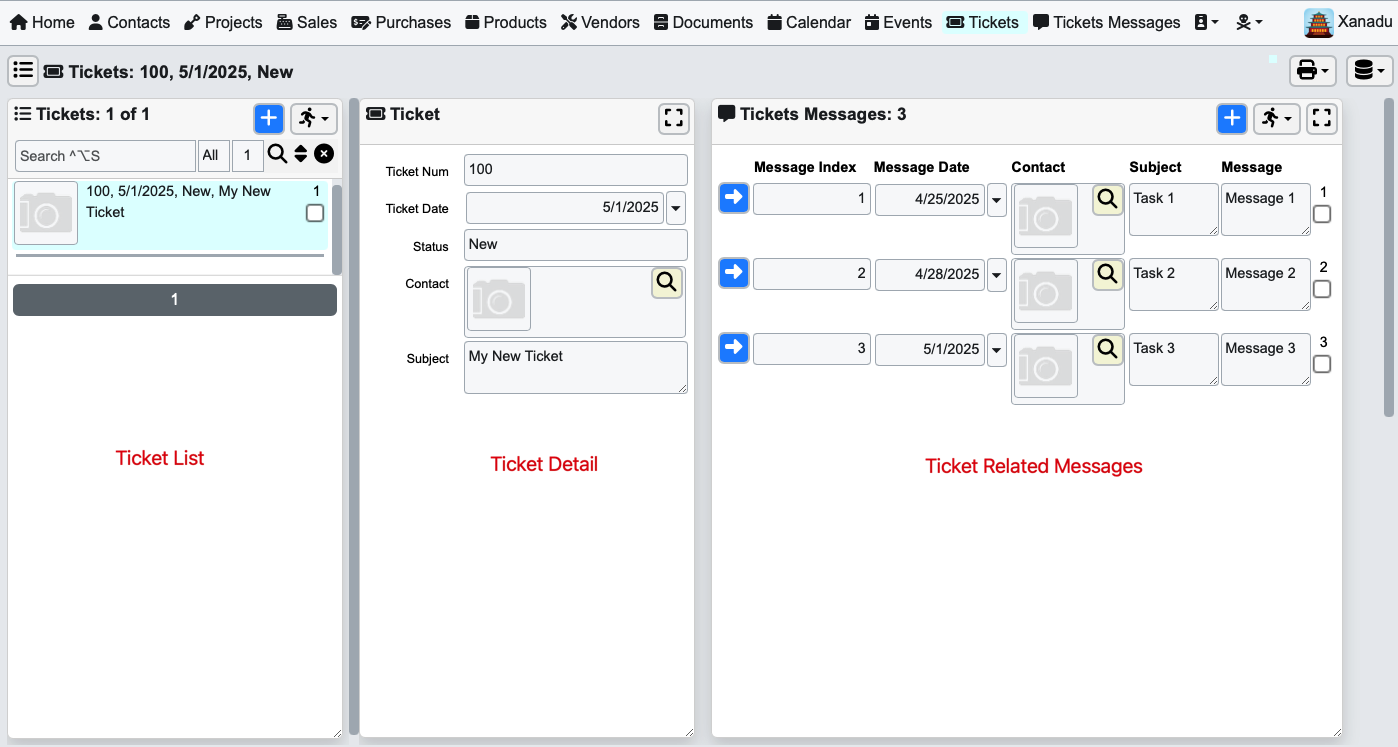
- Below is the generated Tickets Module after populating some fields.
- The Ticket List and Ticket Detail come from Tickets Module.
- The related Tickets Messages come from the TicketsMessages Module.
- TicketsMessages wouldn't normally be included in the Navigation as a related table.

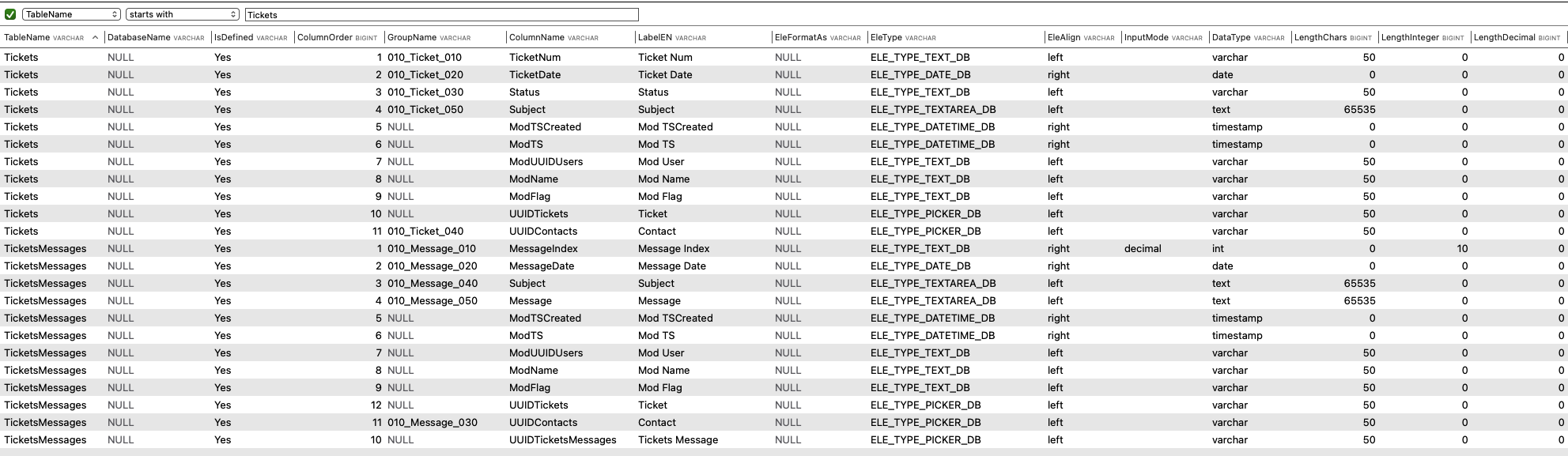
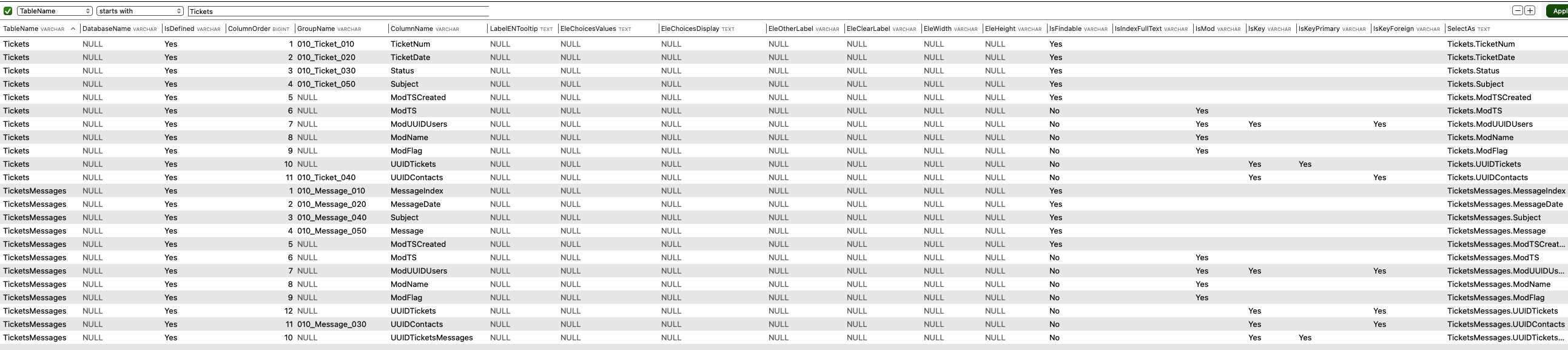
Schema Attributes
- TableName, DatabaseName, IsDefined, ColumnOrder, GroupName, ColumnName, LabelEN
- EleFormatAs, EleType, EleAlign, InputMode, DataType, LengthChars, LengthInteger, LengthDecimal
- LabelENTooltip, EleChoicesValues, EleChoicesDisplay, EleOtherLabel, EleClearLabel, EleWidth, EleHeight
- IsFindable, IsIndexFullText, IsMod, IsKey, IsKeyPrimary, IsKeyForeign, SelectAs
- UpdatedTS, ModTSCreated, ModFlag.


Process
We use PHPStorm and love it. PHP Storm, you can connect to FTP Servers, git Servers, and MySQL. I'm sure there are many more things that you can connect to, but this is all we've needed. We create two websites, one for development and one for production. Both are added to PHPStorm as separate connections along with connecting MySQL to the MySQL Server.
Questions and Answers
A: That depends on what you need! :) Seriously, just ask and we'll try!
A: We did use FileMaker for years! Unfortunately, the licensing made selling apps with FileMaker too expensive. We used FileMaker Runtime, but it was deprecated. We hoped to use FileMaker WebDirect, but FileMaker changed the WebDirect per user price to the same price as FileMaker Pro or FileMaker Go user. FileMaker just priced it self out. :(
A: We tried Xojo. While developing Desktop Apps [ Mac, Windows, Linux ] works well, not so much for Web Apps. When developing Xanadu with Web 1.0 would encounter a Xojo bug here and there, the IDE wouldn't crash too much, but over time the quality decreased. Xojo deprecated Web 1.0 with the release of Web 2.0. We were excited for responsive apps and a refresh. Unfortunately, it took Xojo a while, and once released, Web 2.0 sure didn't feel ready. I love Xojo and the pricing model. I'd pay double or even triple, but there are too many bugs in Xojo to deal with. Check out the forums at https://forum.xojo.com and https://ifnotnil.com to read more.